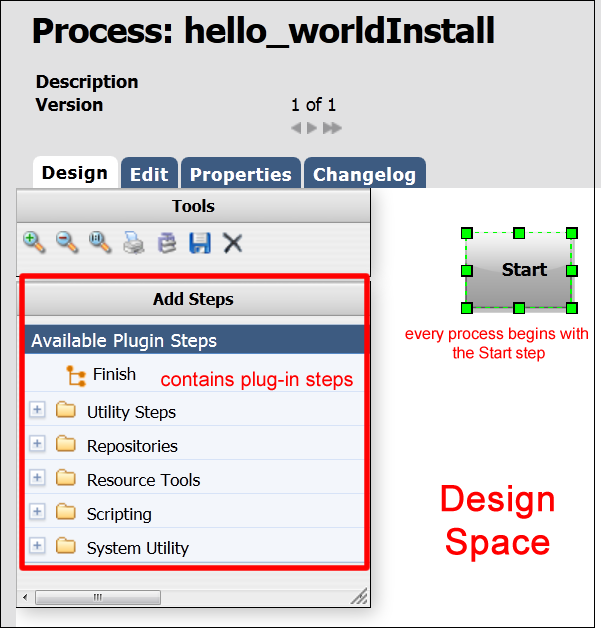
Now we will complete the process by defining the actual plug-in steps. In addition to the Start and Finish steps which are part of every process, a process must have at least one additional step. The steps are defined with the Process Design pane. You define the steps by dropping them onto the design area and arranging them in the order they are to be executed.
To Define the helloWorld Process Steps:
-
Display the Process Design pane for the process created earlier (
Home > Components > helloWorld > process_name).The steps are listed in the Available Plug-in Steps list-box. Take a moment to expand the listings and review the available steps. Many commonly used plug-in steps are available out-of-the-box.
-
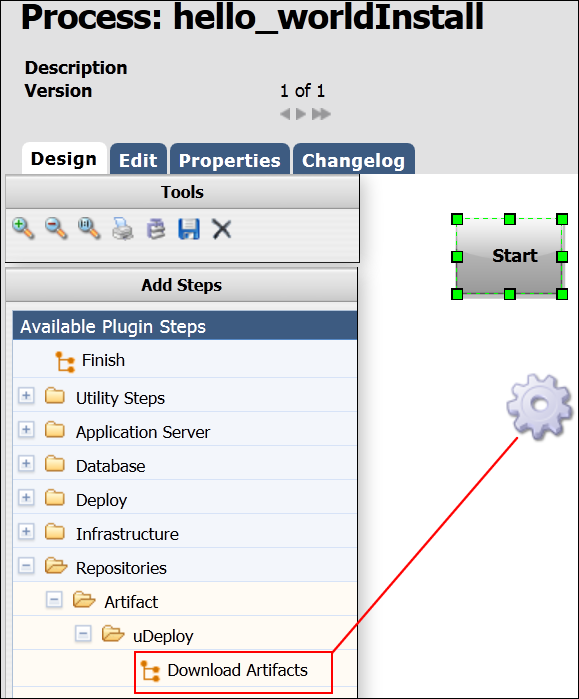
In the Available Plug-in Steps box, expand the
uDeploymenu item (Repositories > Artifact > uDeploy). -
Drag the
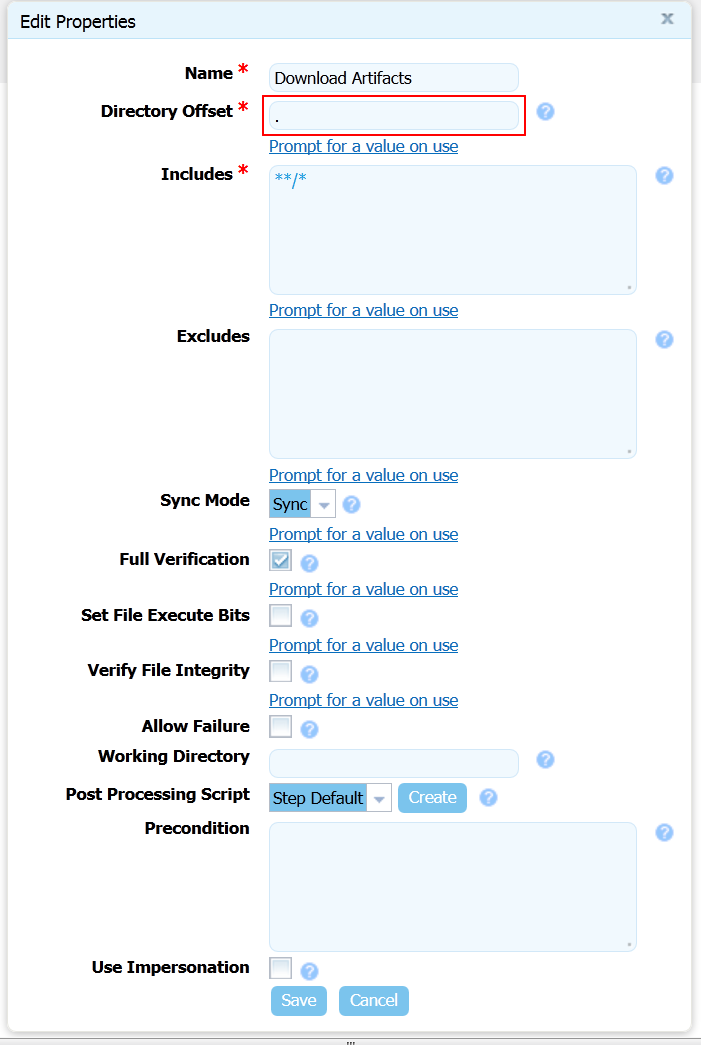
Download Artifactsstep onto the design space and release it. For now, don't worry about where the step is released—a step's position in the workflow is defined after its parameters are configured.The Edit Properties dialog is displayed when the mouse-pointer is released over the design space.
This dialog displays all configurable parameters associated with the selected step.
For this exercise, we can achieve our goal by entering data into a single field—Directory Offset. Recall that the goal for this ambitious deployment is to move the source files in the base directory to another location. As you might guess, several methods for accomplishing this are available. Pointing the Directory Offset field to the target location is one of the simplest.
-
In the Directory Offset field, enter the path to the target directory. Because uDeploy can create a directory during processing, you specify any target directory. I entered
c:\hellowhich did not exist on my system, and let uDeploy create it for me.If the field is left blank, the process will use the working directory defined earlier. Entering the path overrides the previous value and will cause the source files to be moved—deployed—to the entered location when the process runs. The default value would move (download) the files to agent_directory\work\component_name_directory.
After entering the target path, save your work and close the dialog box.
-
Next, the step must be positioned within the process workflow. There's no requirement that a step be positioned immaculately after it's created; you could place several more before defining their positions, but because this is the only step we are adding, it makes sense to define its position now.
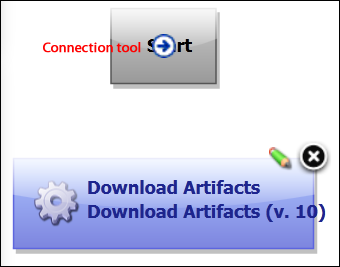
A step's position in the workflow is defined by dragging connection arrows to/from it. The arrows define the direction of the workflow.
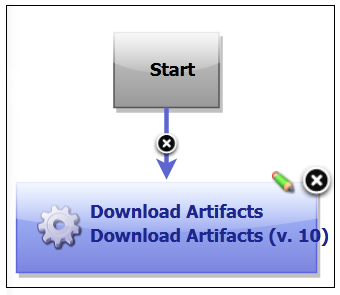
Hover the mouse pointer over the
Startstep to display the connection tool, as shown in the following illustration. Each step has a connection tool which is used to connect it to other steps.Grab the connection tool and drag it over the
Download Artifactsstep then release it. A connection arrow connects the two steps. The arrow indicates the direction of process flow—from the originating step to the destination step. -
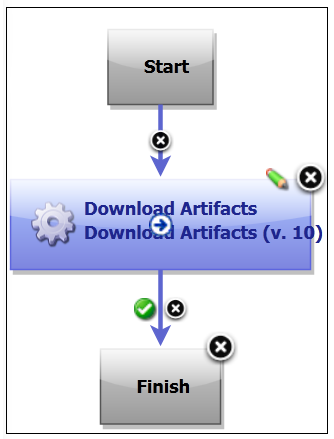
Complete the process by connecting the
Download Artifactsstep to theFinishstep. A step can have more than one arrow originating from it and more than one connecting to it. -
Save the component by using the Save tool on the Tools menu.
Once the process steps are defined, the final task is to define an application that uses the component—and the component process you just created.